
Full-Stack vs MEAN Stack vs MERN Stack – What to Choose?
With the growing competition in the web and mobile development segment, the number of technologies to choose from is pretty much stacked. The web development technology services are at it’s best in the last ten years. And this soaring popularity and stringent competition In the IT industry have resulted in buzz about choosing the best stack for custom development projects.

Currently, softwares must have a robust infrastructure to sustain in a highly volatile environment. And thus, choosing the right tech stack (Full-Stack vs MEAN vs MERN) for maximum scalability, performance, and flexibility. So, it is very crucial that you understand what a stack is and how it can bring a world of opportunities when deployed to your web development technology project.
So, before we dig deep into the process of selecting the right stack, here’s a glimpse of what a stack is all about.
What is a Stack?
A tech stack can be termed as an appropriate combination of compatible programming languages, UI/UX solutions software, frameworks, patterns, libraries, servers, and tools. The combination is made keeping in mind the overall project requirements. The stack is selected such that the end goal of a project is achieved efficiently. Development stacks are generally of two types – technology stack and application stack.
Full-Stack vs MEAN Stack vs MERN Stack – The Ultimate Battle
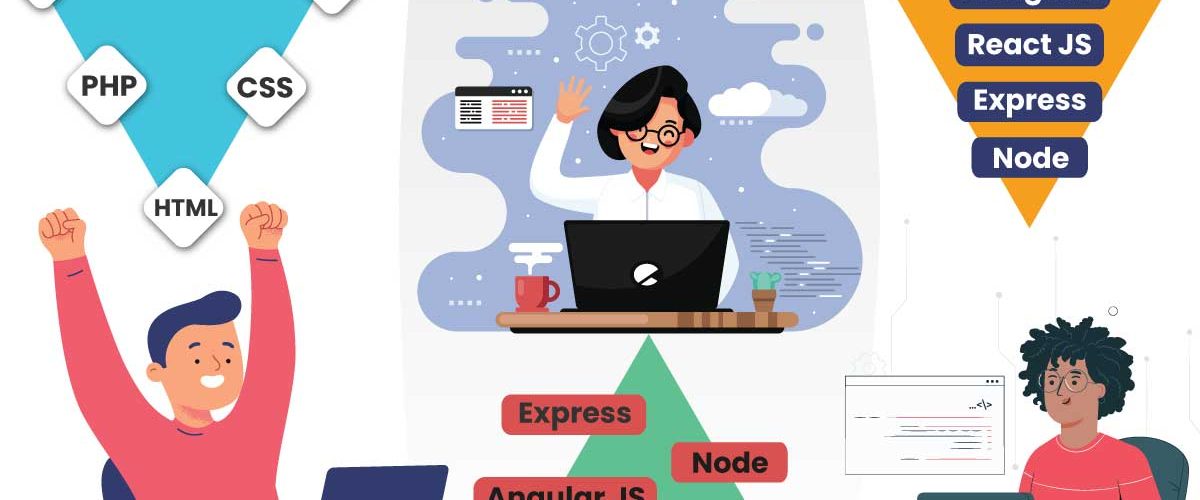
FULL STACK->
A full stack development in simple terms is a collection of all the compatible web development technologies required to complete an entire project. It comprises all the tasks that are related to front-end, back-end, servers, databases, systems, etc. So, a full stack developer owns the end-to-end project design structure. Owing to their all round development capabilities, full stack developers easily switch development roles as per the requirements. Assuming that they are technically sound, full stack developers can quickly identify errors and offer solutions across different web architecture streams.
Benefits of Full Stack:
- You can promptly switch between frontend and backend development whenever your project demands.
- You save a lot of cost by hiring a full stack developer instead of hiring dedicated frontend and backend developers.
- You can seamlessly manage the project design and work on the required specification during development.
- You are always in sync with all the latest advanced tools and technologies.
- You have flexibility to switch from one process to another based on your project requirement
MEAN STACK->
MEAN stack, acronym for MongoDB, Express.js, Angular, Node.js, is an extended version of full stack. The technologies mentioned are the key components of a MEAN stack. MEAN Stack is a collection of JavaScript(JS) based technologies that facilitates creating simple as well as complicated websites and mobile applications, both responsive and progressive, quite efficiently. It helps developers with a swift and organized procedure for developing the rapid prototypes of MEAN-based projects. Put merely, MEAN simplifies the development process and accelerates it as well.
Benefits of MEAN Stack:
- With MEAN stack, your entire web development cycle from frontend (client-side) development to backend (server-side) development is covered with JavaScript.
- Offers robust and quality community support since it’s an open-source tech stack.
- Ensures seamless development process with the Model View Controller (MVC) architecture model.
- Has its own in-built extensive suite of testing tools.
- All the Javascript technologies that it involves are all best-in-class.
MERN STACK->
MERN stack, acronym for MongoDB, Express.js, React, Node.js, is an extended version of MEAN stack. MERN Stack is a combination of the latest technologies utilized for creating premium web applications. These are made by using multiple technologies like framework, libraries and database. These elements further provide end-to-end framework support to the developers. It is again a JavaScript based stack that smoothens the overall development process at scale.

Benefits of MERN Stack:
- With MERN stack, the comprehensive web development cycle from frontend development to backend development is covered with JavaScript.
- Supports Model View Controller (MVC) architecture for a sleek development process.
- Offers developers the ease of reversing web apps to a mobile app or software.
- All the 4 technologies that it combines forms an excellent tech stack.
- It also has an in-built extensive suite of testing tools.
QUICK FACT: Facebook, Instagram, WhatsApp, DropBox, and NetFlix are some of the most popular mobile apps built with MERN Stack.
End Note
After all research and analysis we’ve done for you to select the right stack, all it boils down to is your project requirements. The requirements not just for today, but in the longer run. The other key factor you must consider while choosing between full stack, MEAN stack, and MERN stack is availability of resources. So, the point is, there’s no perfect stack as such.
The best stack is the one that fits perfectly between the needs of your project and your ideal budget.